【はてなブログ】タイトル画像を作成・設定(PC,スマホ用)したので過程を記録しておく
スポンサーリンク
「びぼうろぐ」を開始して一週間。
遅ればせながらようやくタイトル画像を設置したので、画像の作成から設置に至るまでの過程や留意点を残しておくことにします。
…別にたいしたことはしていないです。備忘録です。
ちなみに
BEFORE

AFTER

うん!まあまあの出来ですね。
とってもシンプル。
タイトル画像の作成
タイトル画像はAdobe Illustrator(CS5)で作成しました。
推奨サイズである1,000×200pixelのアートボードを用意して、好きなようにレイアウトしただけです。
作成時間…約10分
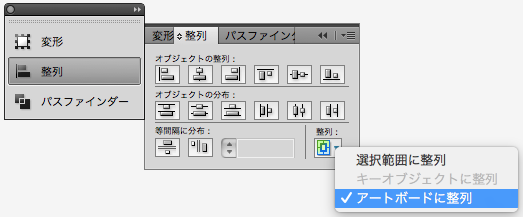
ちなみにアートボードの中心にオブジェクトを配置するには
整列ウィンドウを表示して”アートボードに整列”を選択し、オブジェクトの整列をいじればできます。簡単です。

書き出すときに余白を残して保存しないと、あとでヘッダ部分に配置するときに自分の考えていたサイズ感で配置することができないので注意してください。
(たぶん思っていたよりもコンテンツがでかくなります。)
Illustratorを使わなくても、ペイントでもGIMPでもなんでもいいと思います。自分の使いやすいソフトをお使いください。
タイトル画像の配置
それではブログに貼り付けます。
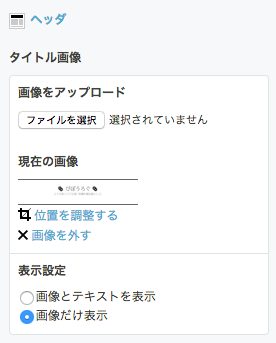
デザイン設定画面のヘッダ->タイトル画像で先ほど作成した画像を選択します。JPEG,PNG,GIFあたりであれば選択できると思われます。
選択して位置を調整、画像だけ表示にチェックを入れれば完了。

デザインCSSに特筆することはありません。
”変更を保存する”をクリックして反映させてください。
スマホでの見せ方
ここは少しつまずきました。
デザインテーマを
にしているので、PCやスマホなど画面サイズの異なる端末に対して同様のレイアウトになるよう単一コードで表示させる「レスポンシブデザイン」対応となっています。

このためPC用のタイトル画像サイズがそのままスマホでも使用されてしまい、↑のような表示になってしまいました。
こちらの記事↓を参考にさせていただき、スマホ画面用のCSSを入れました。CSSぜんぜんわからねー。
デザインCSSを変更したら、例のごとく”変更を保存する”をクリックして反映させてください。

このようにスマホ画面に収めることができました。めでたし。
終わりに
自分でタイトル画像を作成すると、自分のブログに愛着が沸いてくるのでとてもおすすめです。
自分のブログに合ったブログアイコン(ファビコン)があれば、タイトル画像の作成もスムーズにいくかもしれませんね。
びぼうろぐのデザインカスタマイズはとりあえず一段落したので、引き続き記事を増やしていきたいと思います。
これからもよろしくお願いします。